BloxLayout, like its namesake BoxLayout,
either stacks its components in a column or ranges them in a
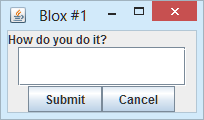
row. At right is a vertical Blox combining a label, a text area and an inner Blox showing two buttons.
Blox provides all the same constructors and
methods as Box. If you textually replace "Box" with "Blox" in
a working program, the program will continue to compile and run. So if you
know Box you
can use Blox. However, there
are significant differences:
|

The code, just below,
exactly mirrors this page layout
|
Blox exploits varargs to streamline construction
code. The code for the example above is shown at the right; it follows line for line the image on the screen. |
return Blox.createVerticalBlox(
new JLabel("How do you do it?"),
new JScrollPane(
new JTextArea(1,15)),
Blox.createHorizontalBlox(
new JButton("Submit"),
new JButton("Cancel")
)
); |
Blox implements
different (better!) defaults for spacing and alignment.
An alignment of LEFT_ALIGNMENT actually aligns the iterm on the left.
(Compare with Java Swing's description of
Box layout, where the right-aligned component is the one that gets centered.) |
 |
- You manage layout options by inserting
Blox.Note elements in the varargs lists. To add space between the buttons you add the note shown in bold on the right.
|
Blox.createHorizontalBlox(
new JButton("Submit"),
Blox.strut(13),
new JButton("Cancel")
) |
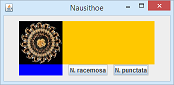
BloxSection delimiters can control how space is distributed between the Components. In the application shown at the right, the blue rectangle is in a "thin" section. Its width is adjusted so the four quarters meet at a point even when the image is replaced with another of a different size.
|
 |
- Blox offers a factory to create all four component orientations. The image at the right is generated by calling the same method four times, and each time applying a different component orientation to the result.
|
 |